
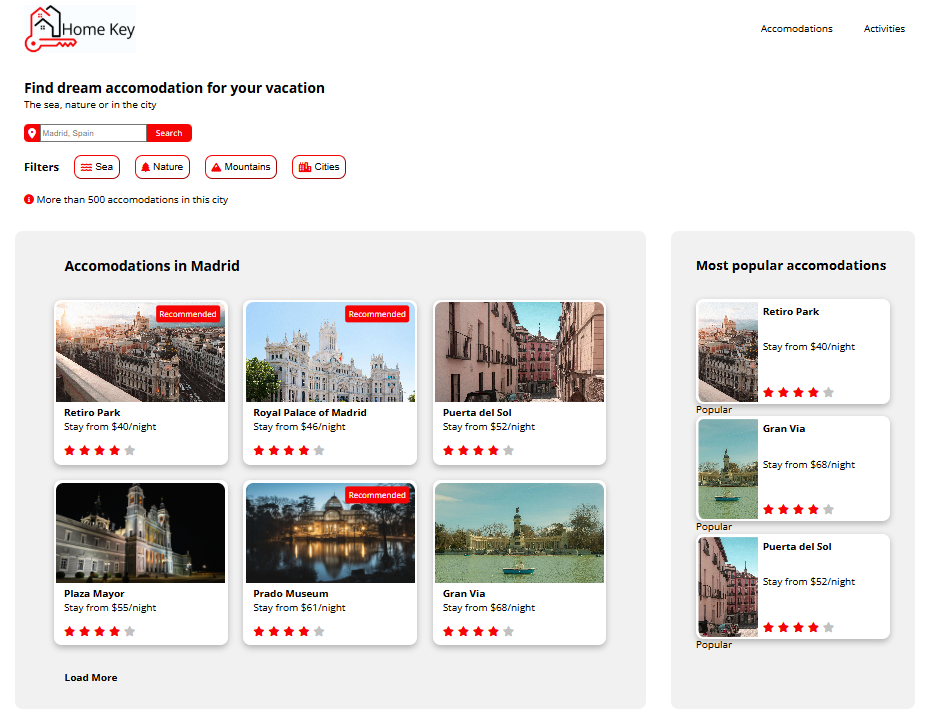
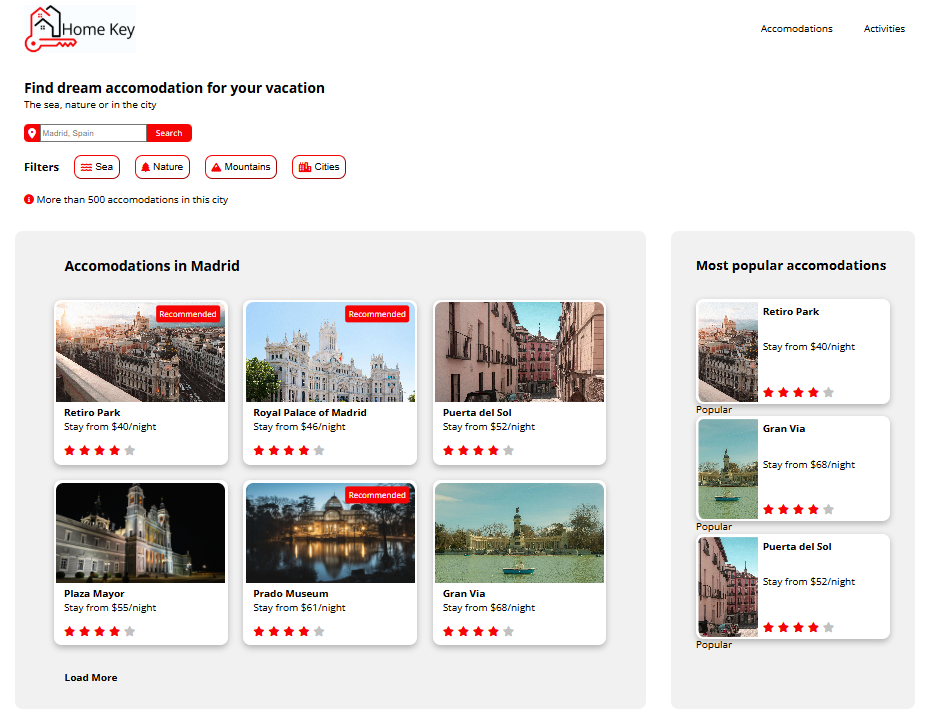
Dans le cadre du projet HomeKey, j’ai conçu une page web en HTML et CSS, en respectant les principes du responsive design et en intégrant des animations fluides. Ce travail m’a permis de renforcer mes compétences en intégration front-end, en design adaptatif et en animation CSS tout en soignant la lisibilité, l’ergonomie et l’esthétique du site.
Le projet HomeKey consistait à concevoir une page web responsive autour d’un concept de plateforme immobilière. L’objectif était de créer une interface claire, moderne et animée, en HTML et CSS, tout en assurant une parfaite adaptation à tous les formats d’écran (desktop, tablette, mobile).
Travail réalisé :
- Conception complète de la structure HTML avec un balisage sémantique propre et organisé
- Intégration CSS sur mesure, avec un soin particulier apporté à la typographie, aux marges, aux couleurs et à l’unité visuelle
- Mise en place du responsive via les media queries, en assurant une lisibilité et une cohérence visuelle sur tous les supports
- Intégration d’animations CSS pour améliorer l’interactivité et l’expérience utilisateur (transitions sur les boutons, effets au scroll, apparitions dynamiques)
Ce que ce projet m’a apporté :
- Une maîtrise plus approfondie du responsive design et de l’adaptabilité des contenus
- Une meilleure compréhension des animations CSS et de leur rôle dans l’amélioration de l’expérience utilisateur
- Le développement d’un code structuré, lisible et réutilisable
- Une approche plus rigoureuse de la cohérence graphique, même sans back-end ou base de données
Ce projet m’a permis de consolider mes bases en intégration web tout en soignant la fluidité et l’impact visuel d’une page professionnelle.